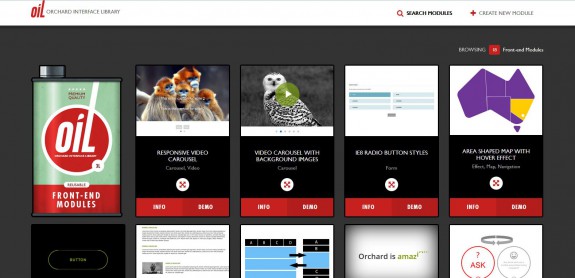
OIL – Orchard interface library
Project specifics
- Role: Lead Web Developer
- Application type: Web Application
- Application category: IT
Client information
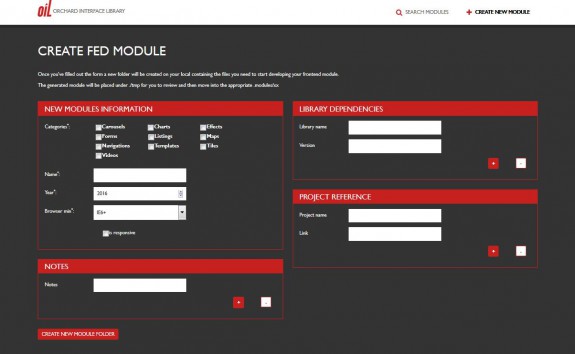
OIL stands for the Orchard interface library and I’ve created this project to quickly create frontend modules on the basis of the code structure that the team at Orchard agreed upon.
So far we could successfully use it for functional tests and downward compatibility for modules. For instance one of our healthcare clients still uses IE8 as their main browser and ruled out to upgrade. Furthermore, the client requested to use Vimeo as the platform to host videos they wanted to use on their website. Unfortunately the Vimeo website doesn’t work in IE8 and other platforms such as plunker or fiddler don’t work in IE8 either. Though with the help of OIL we could verify that embedded Vimeo videos will still work in IE8.
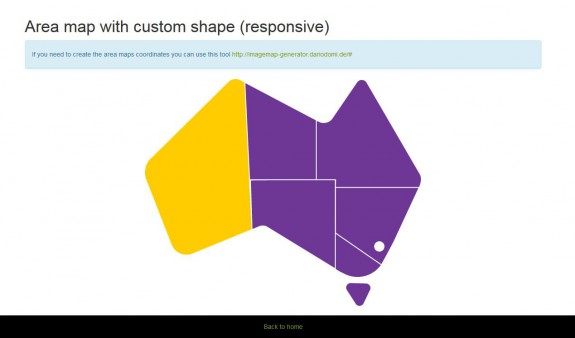
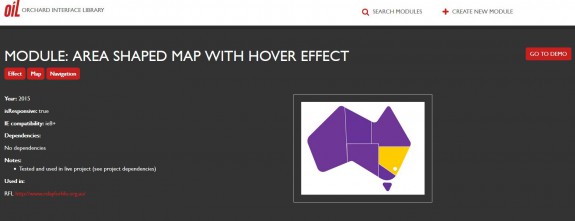
Furthermore, the library helps designers to see what we can do technically and the development team to quickly re-use already tested modules.
Orchard Interface Bibliothek
Technical Features
- Platforms: Mobile, Tablet, Desktop
- Project Group: Greenfield
- HTML5: Yes
- Responsiveness: Responsive
- Browser Compatibility: IE10+
Tool Support
- IDE: IntelliJ
- Server: Apache
- Platform: Windows
- Version Control: Git (Tortoise)
- Documentation: Confluence
Project specifics
- Role: Lead Web Developer
- Application type: Web Application
- Application category: IT
Client information
My Services
- Backend Services
- Data modeling
- Development of the backend
- CMS integration
- Refactoring
- General services
- Website Maintenance
- Deployment
- Technical writing
- Documentation
- Research and prototype development